Всем сап, тут я расскажу про функции которые нужны и очень помогут вам в будущем!
1. game.Players.PlayerAdded & game.Players.PlayerRemoving
Собственно мы получаем сигнал от сервера когда присоединяется новый игрок в игру или же уходит из игры.
Функции принимают аргумент - player (игрок который присоеденился)
Код:
game.Players.PlayerAdded:Connect(function(plr)
print("Игрок присоеденился: " .. plr.Name)
end)&
Код:
game.Players.PlayerRemoving:Connect(function(plr)
print("Игрок вышел: " .. plr.Name)
end)Эта функция работает как в серверном скрипте так и в локальном скрипте.

2. Очень важная функция task.wait( {время в секундах} ) - функция ожидания перед выполнения следующих строк кода.
Код:
print("Через 1 секунду будет выписано число 100")
task.wait(1)
print("100")
Почему task.wait()? потому что эта функция работает более точно чем wait()
В аргументы task.wait() между скобками нужно вставлять время в секундах, сколько необходимо подождать.
3. game:GetService( "{service}" ) - Этой функцией мы получаем сервис роблокс студио. Это может понадобиться для того чтобы назначить переменную сервисом и вызывать ее например для получения или записи базы данных.
Код:
local DataStoreService = game:GetService("DataStoreService")Пример использования:
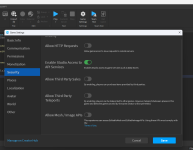
Для начала мы включим возможность использовать API roblox:

Создаем серверный скрипт в ServerScriptService:
Код:
local DataStoreService = game:GetService("DataStoreService")
local DataBasePlayer = DataStoreService:GetDataStore("DataBasePlayer")
local function getPlrDataStore(plr)
return DataBasePlayer:GetAsync(plr.UserId .. "DataStoreKey") or 0
end
local function setPlrData(plr, key, data)
local Success, content = pcall(function()
return DataBasePlayer:SetAsync(key, data)
end)
return Success
end
game.Players.PlayerAdded:Connect(function(plr)
print(getPlrDataStore(plr))
print(setPlrData(plr, ( plr.UserId .. "DataStoreKey" ), 100 ))
print(getPlrDataStore(plr))
end)